
Geschrieben von:
Tech-Writer Thomas am 20.09.2020
Artikel teilen:
Aufrufe seit 20.09.2020
Gesamt: 4680
Dieses Jahr: 41
Diesen Monat: 41
Diese Woche: 10
Heute: 1
Post Tags:
Das CMS WordPress ist das beliebteste Content-Management-System weltweit. Es bietet eine einfache Benutzeroberfläche und zahlreiche Erweiterungsmöglichkeiten durch Themen und PlugIns. In diesem Artikel zeigen wir, wie eine Diashow unter WordPress mit dem MetaSlider eingerichtet wird.

Copyright und Lizenz: Von "www.Blueflexx.com" erstellte Grafik zum Artikel über SlideShow mit Wordpress
Inhalt:
1. Neue Diashow anlegen
Für eine Diashow wird bei WordPress eine PlugIn benötigt. In diesem Beispiel nutzen wir das sehr beliebte PlugIn MetaSlider. Zur Installation eines PlugIns wird an vielen Stellen schon ausführlich eingegangen.
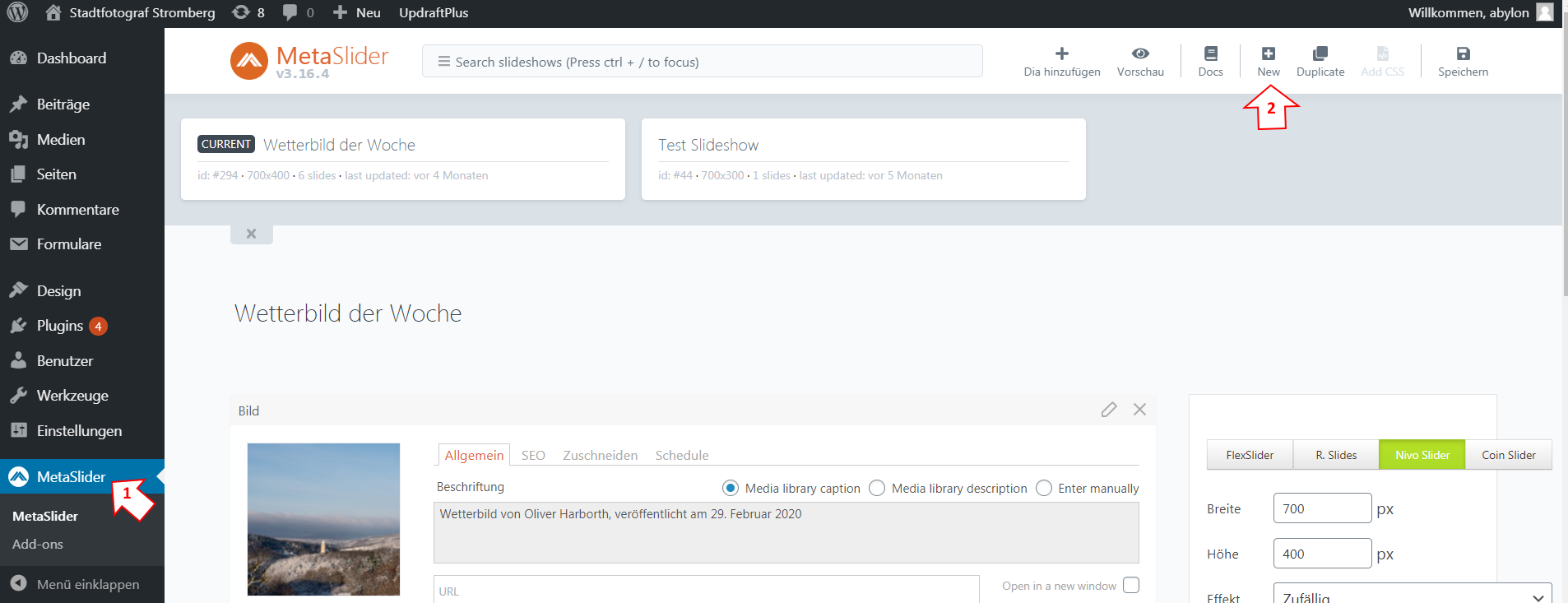
Nach der Installation wird der neue Menüpunkt "MetaSlider" links in der Menüleiste angezeigt. Über das Icon "New" oben rechts wird eine neue SlideShow angelegt:

(c) Selbst erstelltes Screenshot der WordPress-Oberfläche
2. Name/Überschrift festlegen und Bilder hinzufügen
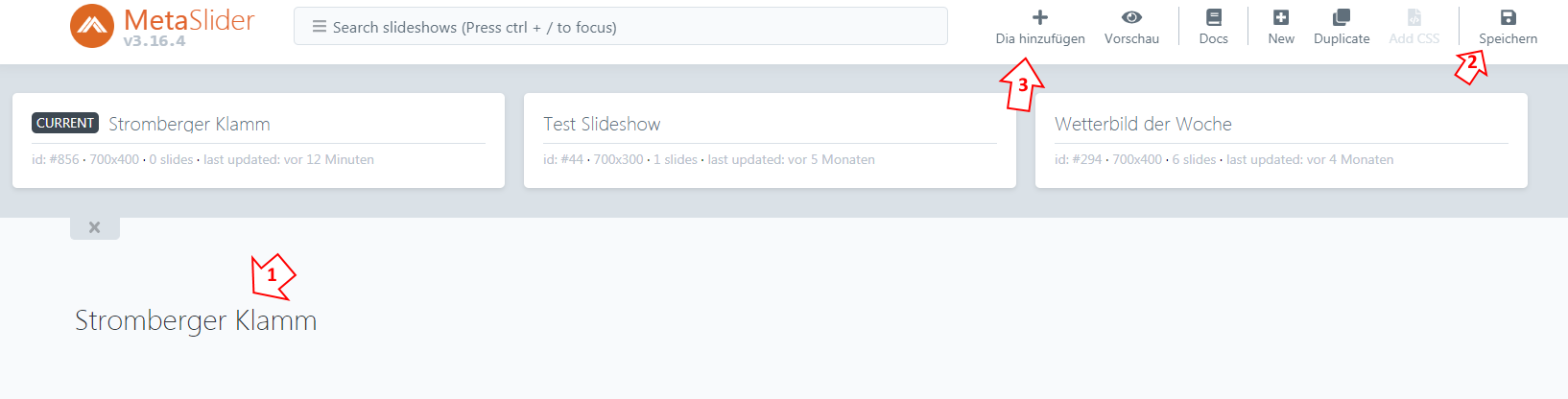
Oben wird ein eindeutiger Name für die Diashow festgelegt, hier „Stromberger Klamm“

(c) Selbst erstelltes Screenshot der WordPress-Oberfläche
Danach unbedingt die Diashow über das Speichern-Icon oben rechts sichern.
Im Anschluss wird über das Plus-Icon (Dia hinzufügen) die Mediathek geöffnet.
3. Bilder für die Slideshow auswählen
In der Mediathek können nun Bilder ausgewählt oder hochgeladen werden. Diese werden dann in der Slideshow untereinander angezeigt.

(c) Selbst erstelltes Screenshot der WordPress-Oberfläche
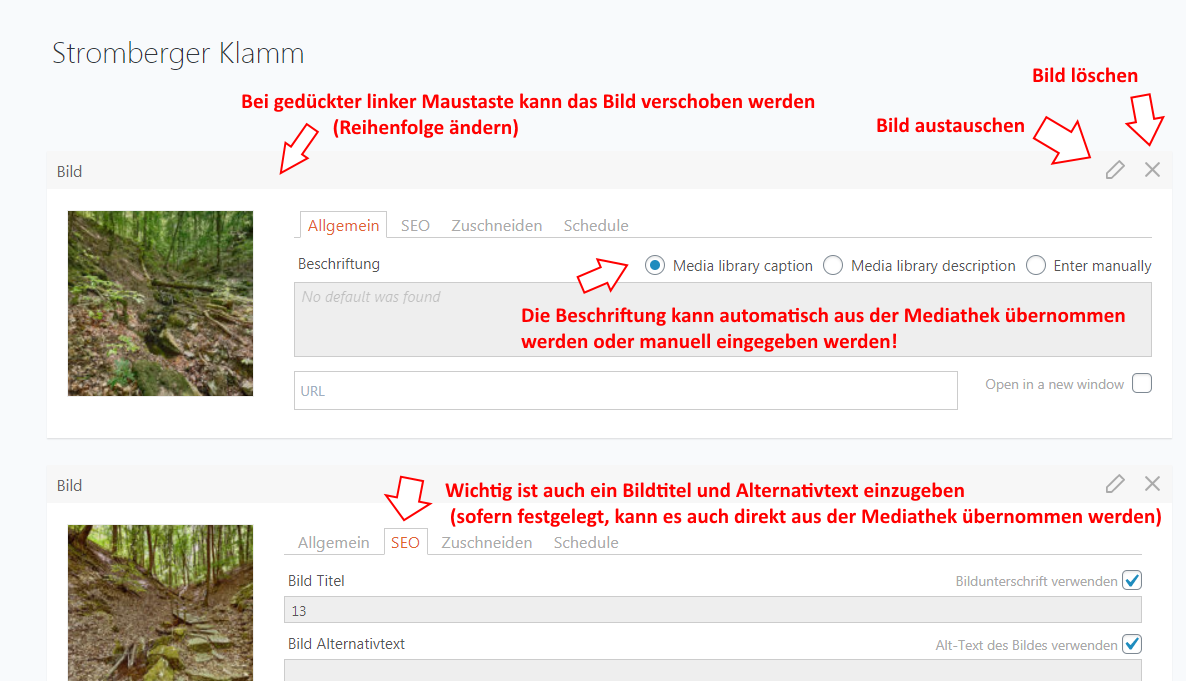
Wichtig ist, dass die Bilder eine aussagekräftige Beschreibung besitzen. Sofern diese nicht automatisch aus der Mediathek übernommen wird, kann diese hier auch individuell eingetragen werden.
4. SlideShow auf Seite einbinden
Dazu wird die entsprechende Seite oder der entsprechende Beitrag geöffnet. An der gewünschten Position wird über das „Plus“ der „Allgemeine Block“ des MetaSlider aufgerufen.

(c) Selbst erstelltes Screenshot der WordPress-Oberfläche
In dem Block kann nun die neu erstellte SlideShow „Stromberger Klamm“ ausgewählt werden.

(c) Selbst erstelltes Screenshot der WordPress-Oberfläche
5. Einstellungen bearbeiten
Die Ansicht der SlideShow lässt sich vielfältig anpassen. Dazu wird unter MetaSlider in der rechten Spalte die entsprechenden Einstellungen angeboten.
Dazu zählen der Slider-Typ, die Größe, Art der Navigation und unter „Erweiterten Einstellungen“ die Größe, Bildzuschnitt, Zeiten oder auch die Texte.

(c) Selbst erstelltes Screenshot der WordPress-Oberfläche
6. Bilder individuell zuschneiden
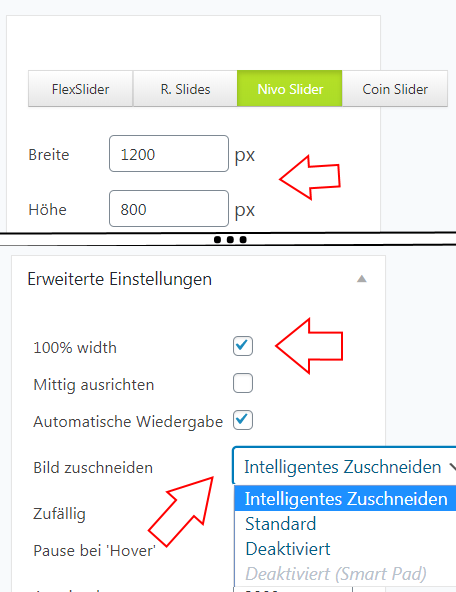
Die Größe der SlideShow kann in der rechten Spalte unter den Einstellungen festgelegt werden. Dabei ist darauf zu achten, dass die Einstellungen der angezeigten Bildgröße mit dem Seitenverhältnis der verwendeten Bilder möglichst exakt übereinstimmen.
Unter „Erweiterte Einstellungen“ sollte geprüft werden, ob der Punkt „100 % width“ aktiviert ist, damit die SlideShow auch über die komplette Seiten- oder Spaltenbreite angezeigt wird. Etwas weiter unten kann auch noch der Modus zum Zuschneiden der Bilder gewählt werden. In den meisten Fällen sollte „Intelligentes Zuschneiden“ die beste Wahl sein.

(c) Selbst erstelltes Screenshot der WordPress-Oberfläche
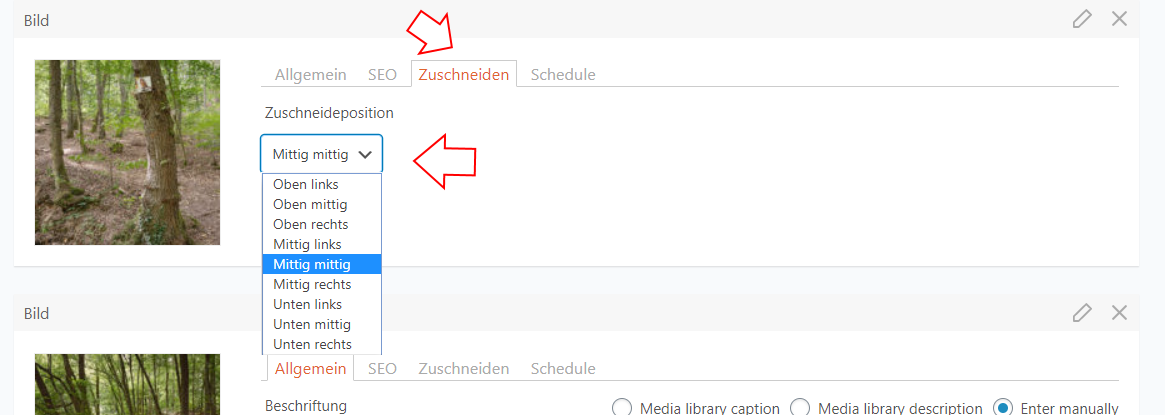
Es kann aber unter Umständen auch notwendig sein eine andere Option zu wählen. Zudem kann jedem Bild eine individuelle Zuschneide-Position zugewiesen werden. Dazu wird beim entsprechenden Bild unter dem Tab „Zuschneiden“ eine der vielen Optionen im Pulldown-Menü gewählt.

(c) Selbst erstelltes Screenshot der WordPress-Oberfläche
Alternativer Wechselbild mit Gutenberg-Blocks
Wenn du eine einfache, aber effektvolle Slideshow in WordPress erstellen möchtest, kann der Wechselbild-Block eine interessante Alternative sein. In Kombination mit Gutenberg-Blöcken und individuellem CSS lassen sich Bilder dynamisch überblenden, ohne dass ein zusätzliches Plugin erforderlich ist. Der Block nutzt eine geschickte Verschachtelung aus Cover-Blöcken, einer H1-Überschrift und einem Individuellen HTML-Block, der die Animation steuert. Weitere Details und eine ausführliche Anleitung zur Erstellung einer Slideshow findest du in diesem Beitrag: WordPress-Tipp: Wechselbild (Slider) mit Wordpress-Hausmitteln ohne PlugIn.
Fazit
Die Möglichkeiten des MetaSlider-PlugIn sind sehr vielfältig und durch die ständige Weiterentwicklung immer auf einem aktuellen Stand. Auf unserer WebDesigner-Seite finden Sie eine Übersicht unserer WordPress-Referenzen.
Impessum des Autor Kontakt zum Autor
Werbung

Kommentar / Bewertung eintragen