
Geschrieben von:
Tech-Writer Thomas am 18.04.2024
Artikel teilen:
Aufrufe seit 18.4.2024
Gesamt: 1388
Dieses Jahr: 30
Diesen Monat: 30
Diese Woche: 8
Heute: 2
Post Tags:
Für das Content-Management-System WordPress werden zahlreiche kostenlose und kostenpflichtige Themes angeboten. Darüber hinaus veröffentlichen die Anbieter jedes Jahr ein kostenloses Theme. Dieses ist mit der entsprechenden Jahreszahl gekennzeichnet. Diese WordPress-Standard-Themes werden in regelmäßigen Abständen aktualisiert, sodass für den Nutzer ein hohes Maß an Zukunftssicherheit gegeben ist. Ein weiterer Vorteil ist die Möglichkeit, diese Themen an die eigenen Bedürfnisse anzupassen. Gerade in diesem Bereich bieten die aktuellen Block-Themes von WordPress eine hohe Flexibilität.

Copyright und Lizenz: Von Thomas erstellte Grafik zum Artikel Farbverwaltung von WordPress
Inhalt:
Dieses Wissens-Tutorial beschreibt die Funktionsweise des Farbmanagements in WordPress Block-Themes (hier Twenty-Twentyfour). Durch die Anpassung der Farben kann das Erscheinungsbild der Website individuell angepasst werden, um beispielsweise bestimmte Emotionen auszulösen oder der Corporate Identity zu entsprechen.
Stichworte zur Farbverwaltung:
- Benutzeroberfläche in WordPress: Viele WordPress-Themes bieten eine Benutzeroberfläche für das Farbmanagement im Bereich Anpassung von WordPress an. Um darauf zuzugreifen, gehen Sie zum WordPress-Dashboard und klicken Sie auf "Design" > "Anpassen". Dort finden Sie normalerweise einen Reiter oder Abschnitt für "Farben" oder "Farboptionen".
- Anpassbare Farbeinstellungen: In der Farbverwaltungsschnittstelle können Benutzer verschiedene Farbeinstellungen für verschiedene Teile des Themas finden, wie z. B. Hintergrundfarben, Textfarben, Überschriftenfarben, Schaltflächenfarben usw..
- Live-Vorschau: Eine der nützlichsten Funktionen des Farbmanagements ist die Live-Vorschau. Benutzer können Farben in Echtzeit ändern und sofort sehen, wie sich diese Änderungen auf das Erscheinungsbild ihrer Website auswirken, ohne die Seite neu laden zu müssen.
- Voreingestellte Farbschemata: Viele Themes bieten voreingestellte Farbschemata oder Farbpaletten an, aus denen die Benutzer auswählen können. Diese können als Ausgangspunkt dienen, um schnell das gewünschte Erscheinungsbild zu erreichen.
- Benutzerdefinierte CSS-Optionen: Fortgeschrittene Benutzer können auch benutzerdefinierte CSS hinzufügen, um das Farbschema weiter anzupassen oder spezifische Anpassungen vorzunehmen, die über die eingebaute Farbverwaltungsschnittstelle nicht möglich sind.
Es ist wichtig zu beachten, dass die Verfügbarkeit und Funktionalität des Farbmanagements je nach WordPress-Thema variieren kann. Einige Themes können umfangreichere Anpassungsoptionen bieten als andere. Es lohnt sich, die Dokumentation des jeweiligen Themas zu lesen, um eine themenspezifische Anleitung zur Farbverwaltung zu erhalten.
Exkurs Block-Thema:
Wordpress Gutenberg und das Block-System bieten mehrere Vorteile:
- Benutzerfreundlichkeit: Gutenberg macht die Erstellung von Inhalten in Wordpress einfacher und intuitiver. Das Blocksystem ermöglicht es den Benutzern, Inhalte wie Texte, Bilder, Videos und andere Elemente einfach per Drag & Drop hinzuzufügen und anzuordnen.
- Modularität: Jeder Inhalt wird in Gutenberg als separater Block behandelt. Dies ermöglicht eine modulare Herangehensweise an die Erstellung von Inhalten, da Benutzer einzelne Blöcke leicht hinzufügen, bearbeiten und neu anordnen können, ohne den gesamten Inhalt zu beeinflussen.
- Flexibilität: Das Blocksystem ermöglicht es den Benutzern, verschiedene Arten von Inhalten zu kombinieren und anzupassen, um eine Vielzahl von Layouts und Designs zu erstellen. Auf diese Weise können die Benutzer ihre Websites an ihre spezifischen Anforderungen anpassen und gestalten.
- Wiederverwendbarkeit: Gutenberg-Blöcke können wiederverwendet werden, was die Effizienz bei der Erstellung von Inhalten erhöht. Wenn Sie beispielsweise einen bestimmten Inhaltstyp wie eine Tabelle oder einen Call-to-Action-Block erstellt haben, können Sie ihn einfach in verschiedenen Teilen Ihrer Website wiederverwenden, ohne ihn neu erstellen zu müssen.
- Responsive Design: Gutenberg unterstützt Responsive Design, was bedeutet, dass die erstellten Inhalte automatisch auf verschiedenen Bildschirmgrößen und Geräten optimal dargestellt werden. Dies gewährleistet eine konsistente Nutzererfahrung unabhängig vom verwendeten Gerät.
- Multimedia-Integration: Gutenberg ermöglicht das einfache Hinzufügen und Bearbeiten von Multimedia-Inhalten wie Bildern, Videos und eingebetteten Social-Media-Posts und erweitert damit die Möglichkeiten zur Erstellung interaktiver und ansprechender Inhalte.
Insgesamt bietet Wordpress Gutenberg mit seinem Block-System eine modernisierte Benutzererfahrung und mehr Möglichkeiten zur Anpassung und Gestaltung von Inhalten, was es zu einer leistungsstarken Plattform für die Erstellung von Websites macht.
Anleitung Farbverwaltung (hier Twenty-Twentyfour)
Updraft Sicherung
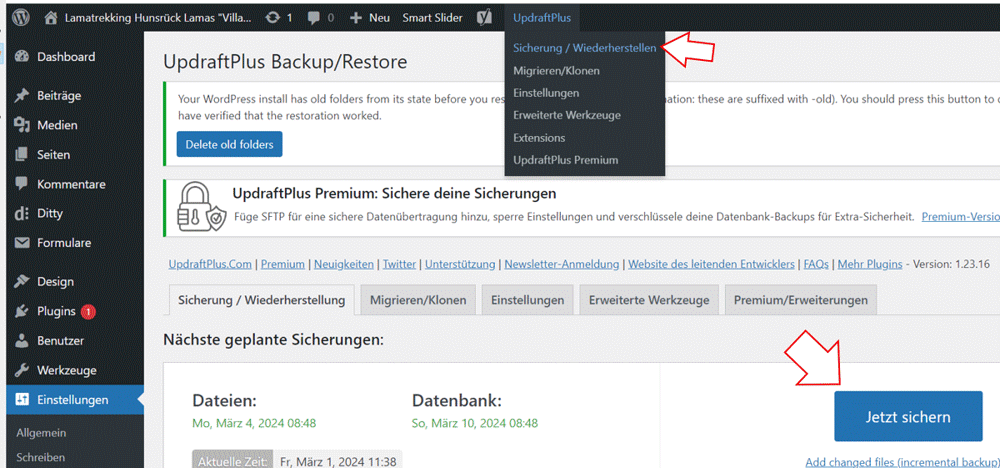
Bevor Sie grundlegende Änderungen vornehmen, sollten Sie zunächst ein vollständiges Backup durchführen! Dies kann z.B. mit dem WordPress-Plugin „Updraft“ erfolgen:

Copyright und Lizenz: Selbst erstellter Screenshot von der WordPress Oberfläche: Hier Updraft
Nach dem Klicken auf „Jetzt sichern“ erscheint ein Popup-Fenster, in dem die beiden obigen Optionen ausgewählt werden müssen. Die Sicherung wird mit „Jetzt sichern“ gestartet und dauert einige Minuten.
Die neue Sicherung wird unten auf der Seite unter „Vorhandene Sicherungen„ hinzugefügt. Hier können vorhandene Backups auf den lokalen Computer heruntergeladen oder wiederhergestellt werden!
Bearbeitung des Header und Footer-Bereichs
Änderungen am Design (Twenty-Twentyfour) können über Design → WebsiteEditor vorgenommen werden! Hier sind unter anderem auch Änderungen am Header- und Footer-Bereich möglich. Zunächst wird der „WebsiteEditor“ wie im folgenden Bild geöffnet:

Copyright und Lizenz: Selbst erstellter Screenshot von der WordPress Oberfläche: Hier Website-Editor öffnen
Das folgende Bild erscheint:
Auf der linken Seite befinden sich die einzelnen Menüpunkte, mit denen die Design-Einstellungen geändert werden können. Speziell auf die Stile wird weiter unten eingegangen.
Auf der rechten Seite wird das Template für die Startseite angezeigt. Durch Anklicken kann diese bearbeitet werden. Im Folgenden wird auf Änderungen im Header- oder Footerbereich eingegangen. Änderungen am Seiten- oder Beitragsinhalt sollten nur über die entsprechende Rubrik „Seiten“ oder „Beiträge“ vorgenommen werden.
Durch einen Doppelklick auf den Header oder Footer werden Sie gefragt, ob das Template für diesen Block bearbeitet werden soll. Dies wird mit „Template bearbeiten“ bestätigt!

Copyright und Lizenz: Selbst erstellter Screenshot von der WordPress Oberfläche: Hier Website-Editor
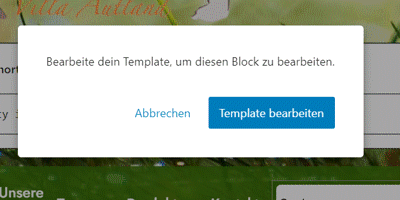
Beim Klick auf die Vorschau der Startseite wird der folgende Fragedialog angezeigt, welcher bestätigt werden muss:

Copyright und Lizenz: Selbst erstellter Screenshot von der WordPress Oberfläche: Hier Fragedialog: Template bearbeiten
Der Bearbeitungsmodus sieht wie folgt aus:

Copyright und Lizenz: Selbst erstellter Screenshot von der WordPress Oberfläche: Hier Website-Editor Bearbeitungsmodus
- Über das Icon mit den drei Strichen kann die Listenansicht mit den Blöcken ein- und ausgeschaltet werden.
- Mit dem Icon oben rechts können die Optionsspalten für die Vorlage und die Blöcke ein- und ausgeschaltet werden.
- Wenn der zu bearbeitende Block in der Mitte ausgewählt ist, kann z.B. die Hintergrund- oder Textfarbe geändert werden, wie im folgenden Screenshot zu sehen ist.

Copyright und Lizenz: Selbst erstellter Screenshot von der WordPress Oberfläche: Hier Website-Editor Block-Optionen
Stellen Sie sicher, dass der richtige Block ausgewählt ist (linke Spalte). Beispielsweise wird die Hintergrundfarbe oft durch eine übergeordnete Gruppe bestimmt.
Auf der rechten Seite unter „Block“ → „Stile“ → „Farben“ kann dann z.B. die Hintergrundfarbe geändert werden. Alle weiteren Einstellungsmöglichkeiten für den jeweiligen Block sind wie gewohnt unter „Gutenberg“ hier aufgeführt.
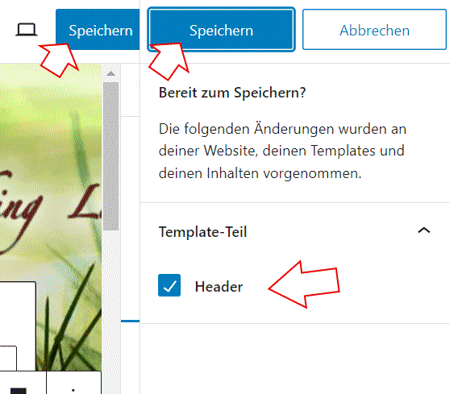
Vergessen Sie am Ende nicht, die Änderungen zu speichern. Nach dem Klick auf Speichern zeigt WordPress noch eine Übersicht mit den Teilen des Templates an, an denen Änderungen vorgenommen wurden. Stellen Sie sicher, dass Sie nicht versehentlich Änderungen an einem Template vorgenommen haben, das Sie nicht ändern möchten.

Copyright und Lizenz: Selbst erstellter Screenshot von der WordPress Oberfläche: Hier Website-Editor Änderungen speichern
INFO: Über das WordPress-„W“ in der linken oberen Ecke gelangen Sie zurück zum WordPress-Dashboard.
Stile ändern
Dies ist die wichtigste Funktion für allgemeine Formateinstellungen (wie Farben, Größen usw.). Dazu wird wieder Design → WebsiteEditor gewählt.

Copyright und Lizenz: Selbst erstellter Screenshot von der WordPress Oberfläche: Hier Website-Editor öffnen
Das folgende Bild erscheint:
Auf der linken Seite befinden sich die einzelnen Menüpunkte zum Ändern der Designeinstellungen. Hier wird der Punkt „Stile“ ausgewählt.

Copyright und Lizenz: Selbst erstellter Screenshot von der WordPress Oberfläche: Hier Website-Editor
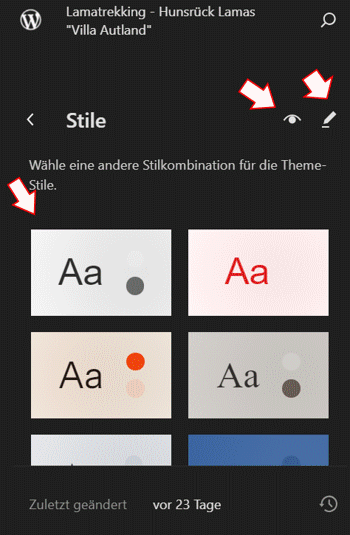
Je nach verwendetem WordPress-Theme werden mehr oder weniger unterschiedliche Farb- und Designstile angeboten. Diese Stilkombinationen können einfach durch Anklicken ausgewählt werden. Es sollte der Stil gewählt werden, der den eigenen Anforderungen am nächsten kommt. Je näher dies ist, desto weniger individuelle Anpassungen sind notwendig.

Copyright und Lizenz: Selbst erstellter Screenshot von der WordPress Oberfläche: Hier Website-Editor Stile auswählen
Das Aussehen der einzelnen Elemente kann über das „Auge“-Symbol angezeigt werden.
Individuelle Anpassungen sind über das Stift-Symbol möglich. Nach einem Klick auf das Stift-Symbol öffnet sich rechts eine Spalte, in der Schrift, Farben und Layout der einzelnen Elemente angepasst werden können.

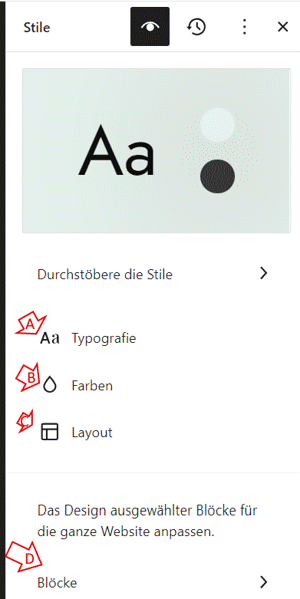
Copyright und Lizenz: Selbst erstellter Screenshot von der WordPress Oberfläche: Hier Website-Editor Stil Optionen
B) Farben:
Es ist wichtig, eine Farbpalette zu erstellen, die alle benötigten Farben enthält. Deshalb beginnen wir hier mit dem Punkt Farben. Am einfachsten ist es, einen voreingestellten WordPress-Stil auszuwählen, der einem am besten gefällt. Dieser kann dann hier noch den individuellen Wünschen angepasst werden. Nach einem Klick auf „Farben“ öffnet sich der Palettenmanager von WordPress.

Copyright und Lizenz: Selbst erstellter Screenshot von der WordPress Oberfläche: Hier Farb-Palettenmanager
Hier muss zunächst auf die Palette geklickt werden. Im folgenden Dialog können dann die einzelnen Farben angepasst werden. Jede Farbe kann durch Klicken auf den entsprechenden Kreis verändert werden.

Copyright und Lizenz: Selbst erstellter Screenshot von der WordPress Oberfläche: Hier Farbauswahl
Für die Farbauswahl bietet WordPress verschiedene Möglichkeiten. Wer sich mit HTML und CSS auskennt, hat sicher schon vom Farb-Hex-Code gehört, der hier eingegeben werden kann. Aber auch andere Möglichkeiten der Farbauswahl sind möglich.
Neben der Hauptfarbpalette werden hier auch die individuellen Farben verwaltet. Über das Plus-Symbol können weitere Farben hinzugefügt werden. Über das Menü der drei Punkte können die Details zu den Farben angezeigt und dort auch einzeln gelöscht werden.
Ist die Farbpalette festgelegt, können unter Farben die Farben für Überschriften, Texte, Hintergründe und mehr festgelegt werden
A) Typographie:
Über den Punkt "Typographie" unter "Formatvorlagen" werden die wichtigsten Textelemente noch genauer angepasst. Hier können neben den Farben auch die Schriftart, die Schriftgröße, das Design oder die Zeilenhöhe gewählt werden.
C) Layout:
Unter Layout werden allgemeine Einstellungen zur Fließtextbreite, zum Innenabstand und zum Blockabstand vorgenommen.
D) Blöcke:
Dieser Bereich ist für Profis oder Benutzer gedacht, die noch mehr aus ihrem Thema herausholen möchten. Hier werden die Einstellungen für die einzelnen Blöcke vorgenommen. Änderungen an dieser Stelle wirken sich auf die entsprechenden Blöcke der gesamten Webseite aus.
Beispiele für Blöcke:
- Absatz
- Bild
- Überschrift
- Galerie
- Liste
- Listen-Element
- Zitat
- und vieles mehr (ja nach Thema)
INFO: Die hier getätigten Einstellungen können in der Gutenberg-Oberfläche für jedes Block-Element individuell angepasst werden. Eine einheitliche Formatierung gibt der Webseite ein jedoch schlüssigeres und ansprechendes Erscheinungsbild!
Weitere Optionen

Copyright und Lizenz: Selbst erstellter Screenshot von der WordPress Oberfläche: Hier Weitere Optionen
1. Das Stilbuch wird über das Augensymbol angezeigt. Die angezeigte Vorschau ist eine Darstellung der einzelnen Elemente des Blocks gemäß den Formatvorgaben.
2. Über das Uhr-Symbol werden die Revisionen verwaltet. Hier kann die Revisionshistorie angezeigt oder der Stil auf die Standardeinstellungen zurückgesetzt werden.
3. Unter dem 3-Punkte-Icon öffnet sich ein Menü, in dem zusätzlicher CSS-Code eingegeben oder der Welcome Guide angezeigt werden kann.
ACHTUNG: Sollten Änderungen evtl. nicht den gewünschten Effekt haben, so könnte dies an individuelle Anpassungen über die CSS-Datei liegen!
Individuelle Block-Änderungen
Wie bereits erwähnt, ist es für ein einheitliches und konsistentes Erscheinungsbild der Website wichtig, dass Einstellungen wie Größe, Abstände und Farben möglichst einheitlich sind. Dies erhöht auch den Wiedererkennungswert der Homepage.
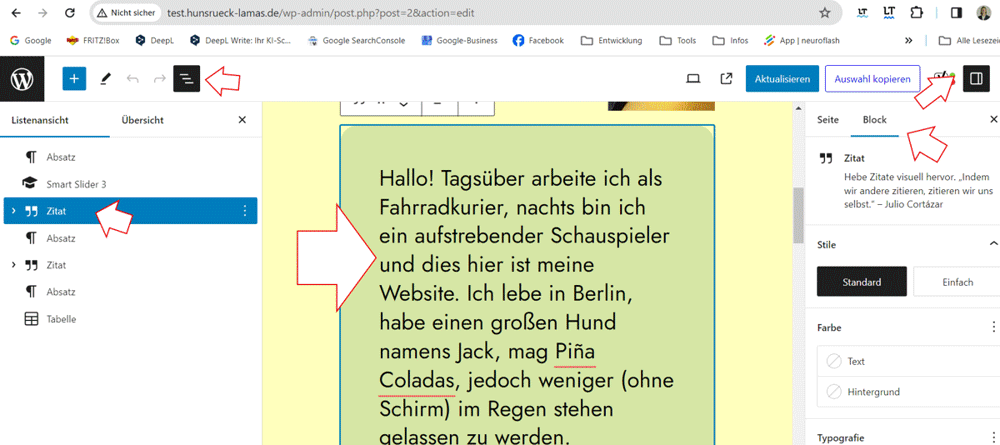
Dennoch kann es notwendig sein, einzelne Blöcke individuell zu formatieren. Wird eine entsprechende Seite oder ein Beitrag geöffnet, erscheint folgendes Bild.

Copyright und Lizenz: Selbst erstellter Screenshot von der WordPress Oberfläche: Hier Individuelle Block-Einstellungen
Mit den entsprechenden Symbolen können die Listenansicht und/oder die Blockeinstellungen ein- bzw. ausgeschaltet werden.
Im obigen Beispiel wurde ein Zitatblock ausgewählt, bei dem Stil, Farben oder Typographie abweichend von der Standardeinstellung (unter Website-Editor) angepasst werden können.
Fazit:
Das CMS WordPress bietet eine hohe Flexibilität bei der Anpassung von Themes, wodurch das Erscheinungsbild der Website individuell gestaltet werden kann. Den Variationsmöglichkeiten sind kaum Grenzen gesetzt. So kann jeder die Website nach seinen Wünschen anpassen. Allerdings ist eine gewisse Erfahrung sehr hilfreich. Denn die Möglichkeiten von WordPress sind zahlreich. Schnell verliert man sich in den Optionen. Oder es werden Anpassungen vorgenommen, die unvorhersehbare und unerwünschte Auswirkungen haben. Wer Hilfe bei der Webgestaltung der eigenen Website benötigt, kann sich vertrauensvoll an uns wenden. Wir erstellen ein Angebot, das auf die jeweiligen Bedürfnisse und Anforderungen zugeschnitten ist.
Impessum des Autor Kontakt zum Autor
Werbung

Kommentar / Bewertung eintragen